Art Quest
How can "Art Quest" elevate people’s connection with their local art scene?
Responsibilities:
Competitive Research
User Interviews
User Flows
Sitemap Creation
Usability Tests
Sketches
Wireframes
Prototype
Timeline
4 weeks
Tools
Figma, Google Forms, Miro
Goals
The "Art Quest" app wants to enhance and simplify visitors’ experience at their local art museum.
Streamlining Ticket Purchase and Management by offering a seamless and convenient process through the app.
Facilitating Event and Exhibition Awareness by serving as a dynamic information hub, keeping users informed about ongoing and upcoming events, exhibitions, and activities at the museum.
Promoting Local Art and Artists by showcasing the works of local artists, bringing attention to their talent and contributing to the growth and appreciation of the community's artistic endeavours.
Challenge
Art enthusiasts struggle with various challenges when visiting museums, including difficulties in accessing event information, buying tickets, and keeping up with the changing art scene, resulting in missed exhibitions and long waits for tickets.
Solution
Enhancing people's engagement with their local art scene by streamlining ticket purchases and providing updates on events. This user-friendly app will encourage discovery, exploration, and support for the diverse local art community.
User Interviews
Frustration arises when missing events due to lack of awareness, the lack of internet presence for very small art spots, and the difficulty in discovering new local artists.
I have conducted an interview with a total of 9 people, ages 17-33.
It's frustrating when I miss out on events because I wasn't aware they were happening.
“
”
I love discovering and supporting new artists in my city, but I don’t know where to find them!
“
”
There is a little art space in my neighbourhood, which is great, but their website looks like it was made in the early 2000’s and buying tickets there is not possible.
“
”
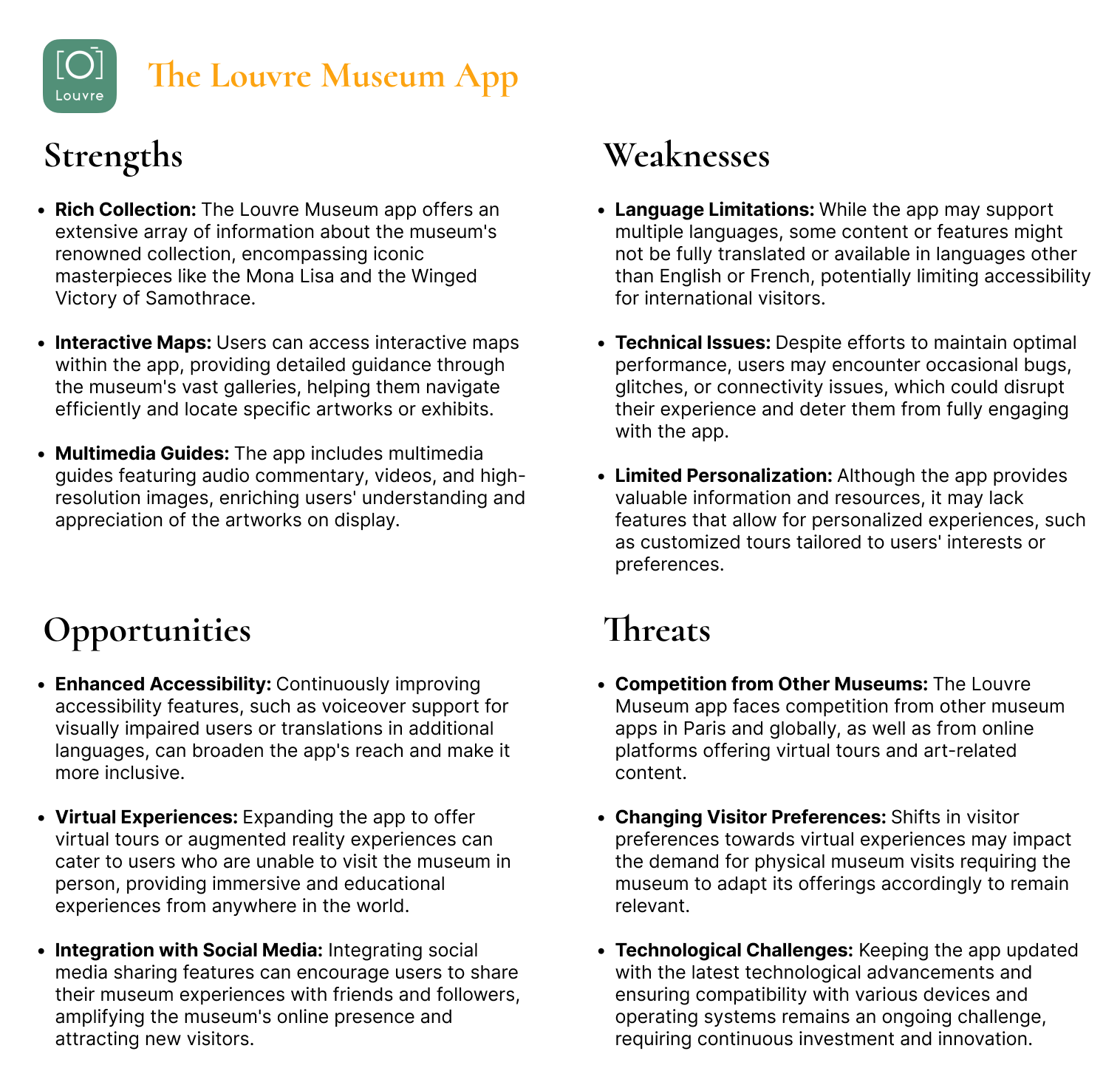
Competitive Analysis
An SWOT analysis of the famous museum apps in Europe and the USA, to get an overview of which features and flows they have.
Personas
Based on the interviews and the competitive analysis, 4 primary personas were created and represent the audience “Art Quest” is hoping to reach
User Flows
How to provide an easy onboarding and a smooth ticket-purchasing process?
The onboarding process and ticket purchasing process play critical roles in shaping users' initial experiences with a local art museum app, driving user engagement, revenue generation, and data-driven decision-making for the museum. Investing in optimizing these processes can lead to increased user satisfaction, higher ticket sales, and ultimately, a more successful museum app.
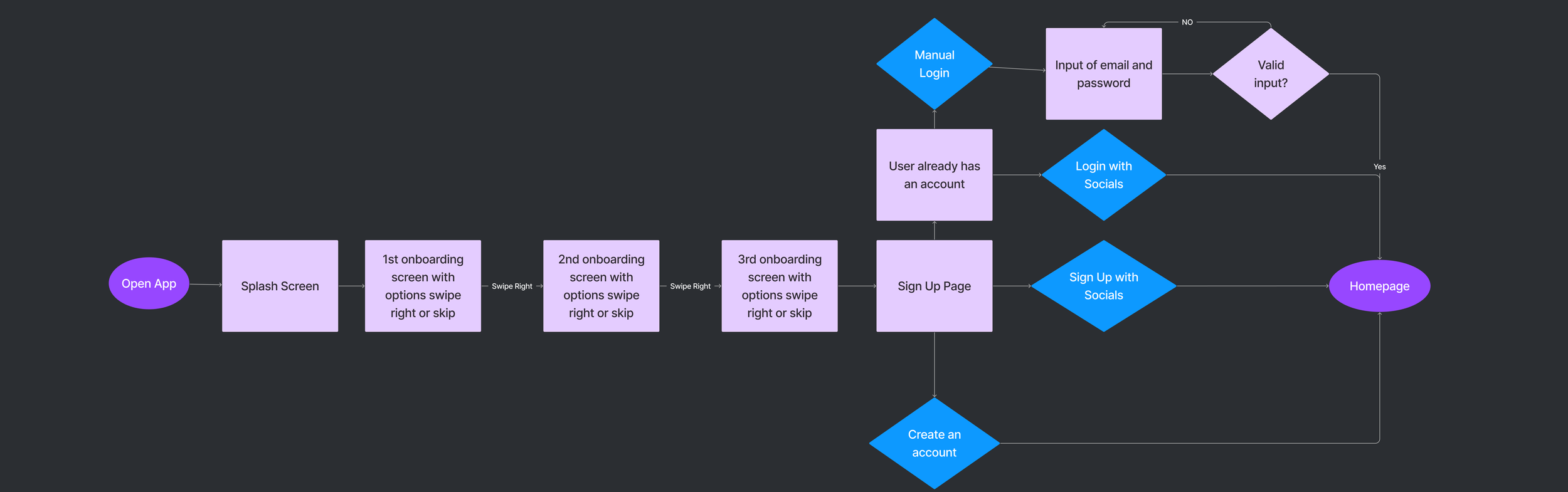
The Onboarding Flow
The Ticket Booking Flow
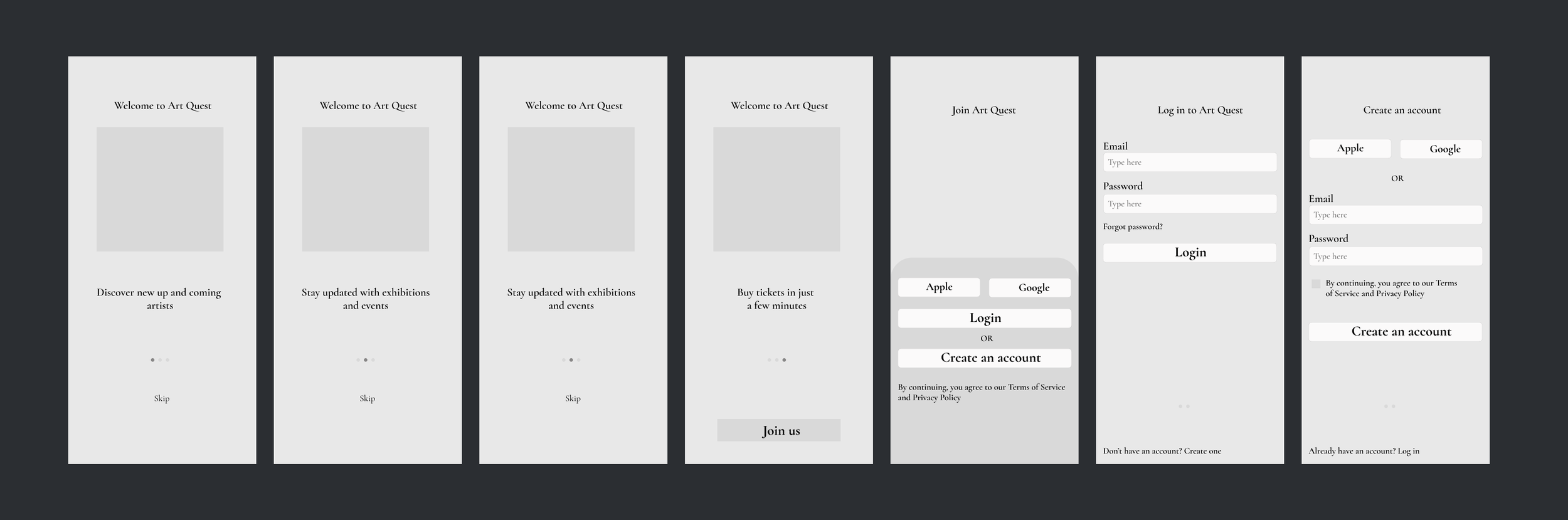
Wireframes
I first started creating low-fi wireframes of the onboarding and the ticket purchase process on my notebook before adding them to Figma.
The Onboarding Flow
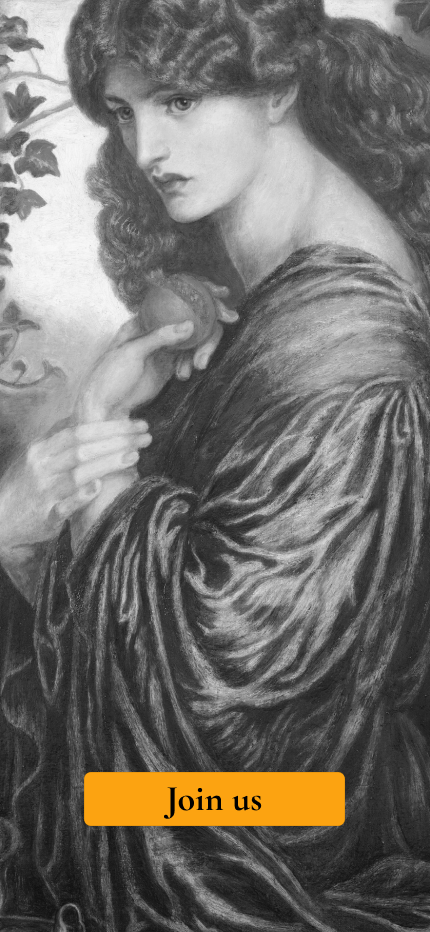
Starting with the first 4 slides to introduce and explain the app
On the 4th slide, a button to join the app which redirects to a page where users can either login or create an account
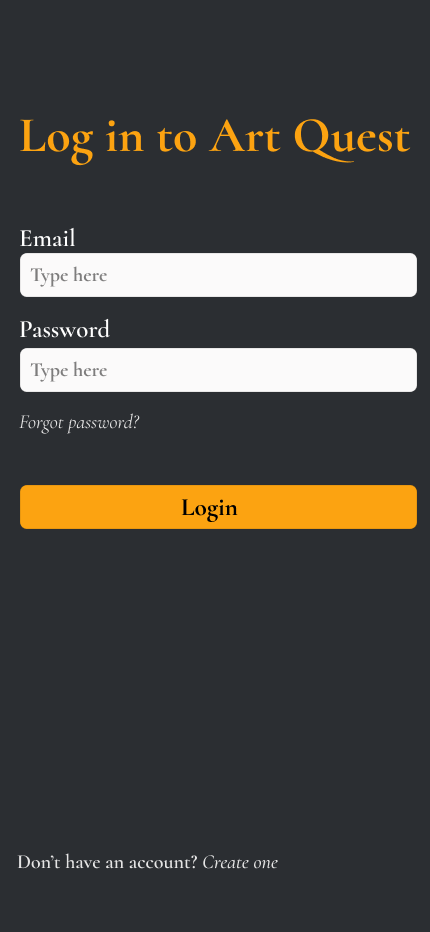
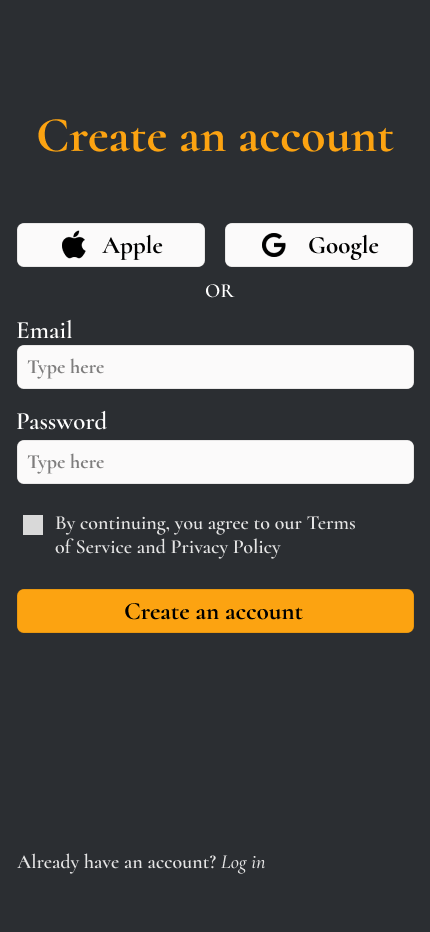
The login page and the Sign Up page
The Ticket Booking Flow
The flow starts from the Homepage
From an event or exhibition details page, users can buy tickets
The purchase flow has 3 steps:
Tickets selection
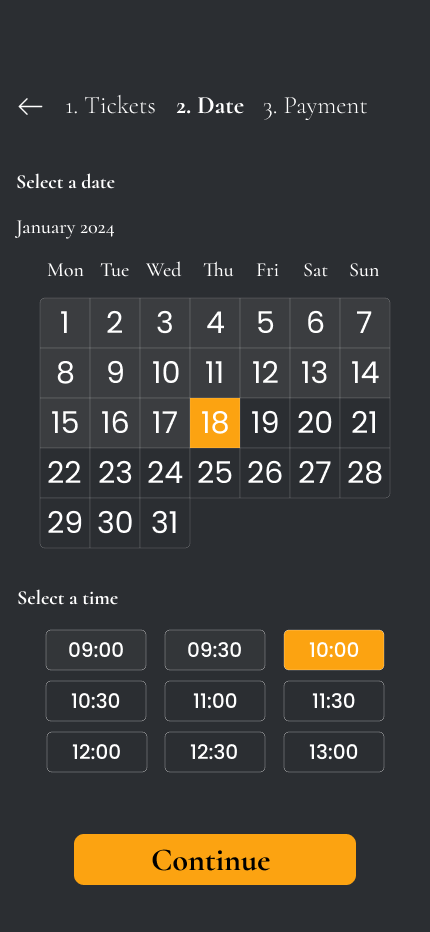
Date and time selection
Payment
After payment, users are redirected to a success page
Usability Tests
Using my lo-fi prototypes, I tasked users to:
Go through the onboarding process
Purchase a ticket for an exhibition or an event
Generally explore the app prototype
5 users were tested and I received the following feedback:
Add a QR code on the ticket overview
Add a ticket page to find all tickets purchased easily
Add filters to the event and exhibitions pages to make searching easier
Improve the onboarding experience by notifying the user to fill out their profile after signing up, and redirecting them to the profile page with all information needed on display
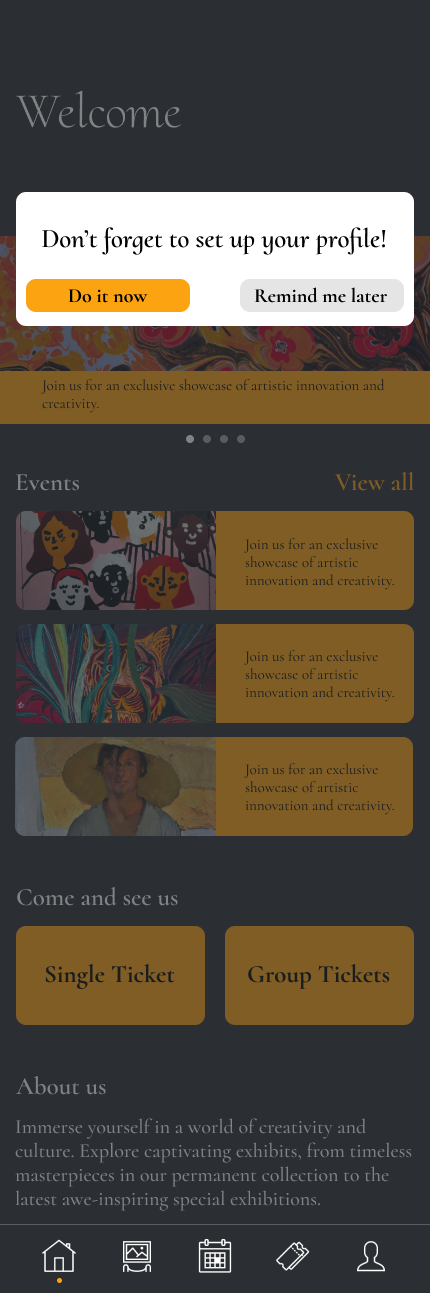
Final Wireframes
Onboarding Process
4 screens that highlight key features such as guided tours, interactive maps, event notifications, etc.
Login / Sign Up pages that provide options for creating a new account or logging in.
Optionally, offer social media login for convenience.Homepage with a notification to set up their profile to fully experience the app
The Profile page to be filled in
The purchase flow has 3 steps:
Tickets selection
Date and time selection
Payment
After payment, users are redirected to a success page with an overview of the ticket they just purchased
Payment Process
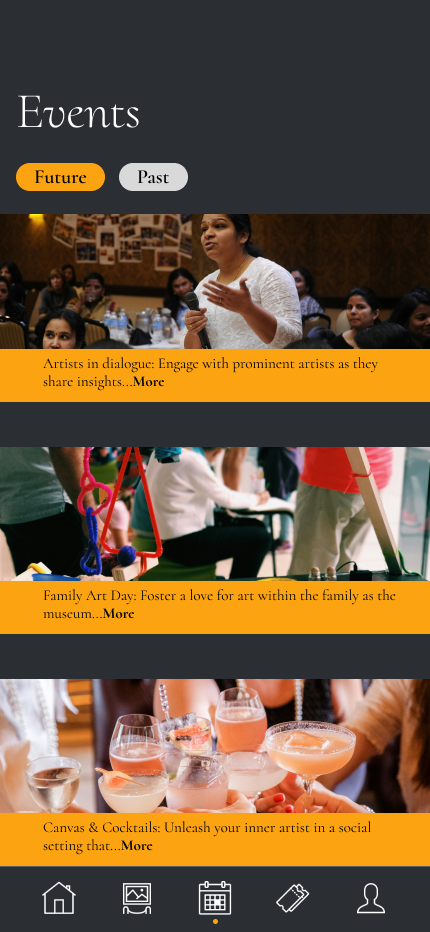
Events list with filters
Additional Screens
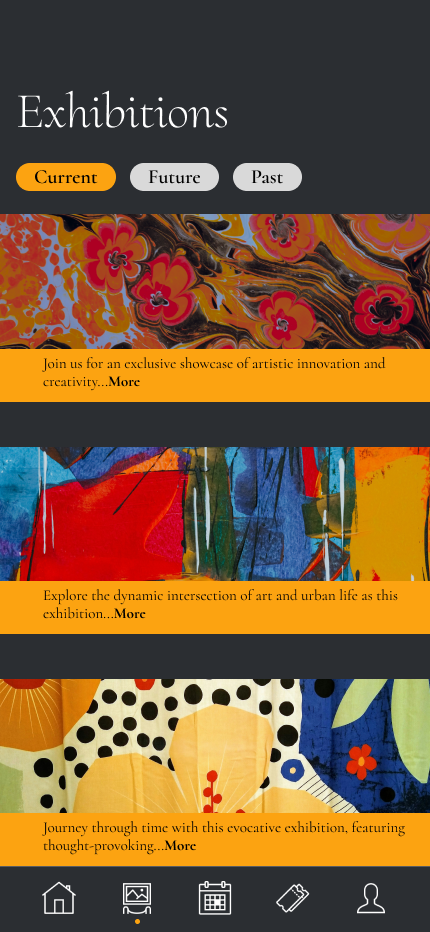
Exhibition list with filters
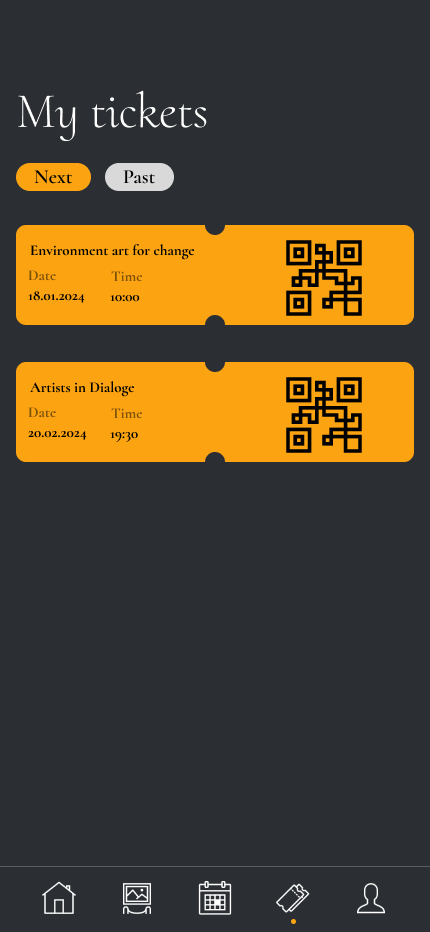
My Tickets overview
Events details
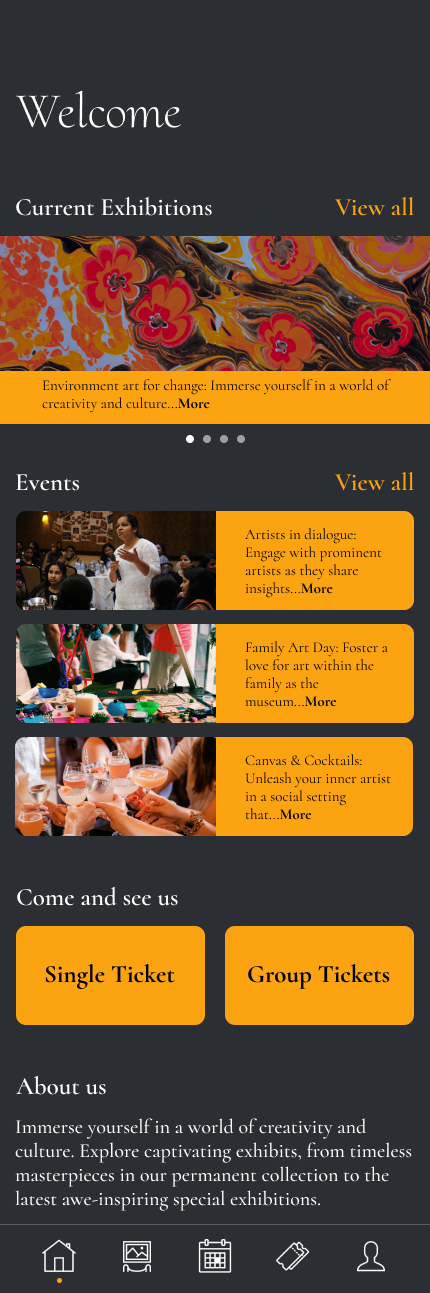
Homepage
Next Steps
How to continue “Art Quest”?
Add an alarm feature - To allow users to be notified when new events and exhibitions are added.
Constant iteration - Regularly conduct user testing sessions to gather feedback on the website's usability, functionality, and overall experience. Identify pain points, areas of confusion, and opportunities for improvement.